Hello World: How to set up Apache FlexJS to transpile ActionScript to JavaScript
by Josh Tynjala
After years of working with a powerful language like ActionScript, JavaScript often feels like a downgrade. Wouldn't it be better if you could build HTML applications using proper classes, interfaces, and compile-time type checking? With Apache FlexJS™, you can transpile ActionScript to JavaScript. No plug-ins required.

Apache FlexJS gives you full access to the DOM, and it's even possible to reference JavaScript libraries in ActionScript. Let's get started with a simple example.
Install Apache FlexJS
First, install Apache FlexJS 0.7 or newer. The Apache Flex SDK Installer can walk you through the installation process:
Alternatively, if you have Node Package Manager (NPM) installed, you may use the following command to install Apache FlexJS from the command line:
npm install -g flexjs
Create a new project
-
Create a new folder for your project, and name it
HelloWorld. -
Inside the new project, create a new folder named
src. This is where our ActionScript classes will go. -
Inside the
srcfolder, create a file namedHelloWorld.as, and add the following code:package { public class HelloWorld { public function HelloWorld() { var button:HTMLButtonElement = document.createElement( "button" ) as HTMLButtonElement; button.innerHTML = "Press Me"; document.body.appendChild( button ); button.addEventListener( "click", button_clickListener, false ); } private function button_clickListener( event:MouseEvent ):void { alert( "Hello World" ); } } }
This class will create a , add it to the HTML page, and display an alert when the button is pressed.
Notice that variables are typed with JavaScript classes like HTMLButtonElement and MouseEvent. JavaScript functions like alert() can be called directly in ActionScript. Everything is strictly type-checked at compile time, so if the code contains any mistakes, the compiler will report an error.
Compile the application on the command line
Inside Apache FlexJS, the js/bin folder contains the ActionScript to JavaScript transpilers. Use the asjsc executable from this folder to transpile the HelloWorld ActionScript class that you created above.
asjsc src/HelloWorld.as
This will produce a folder named bin containing js-debug and js-release folders. The js-debug folder contains JavaScript that is easy to read, and each class is loaded at runtime from a separate file. The js-release folder contains JavaScript that has been concatenated and minified for production.
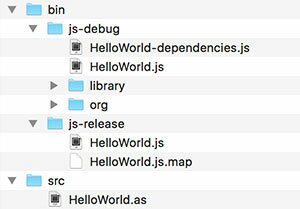
The project should now contain the following files and folders:

Next, you must create an HTML file that can run the JavaScript code in a web browser.
HTML for a debug build
Create a file named debug.html in the root of the project. Include the following markup that references the JavaScript files from the js-debug folder:
Hello World Debug Build
A debug build loads each ActionScript class at runtime using the Google Closure library. The dependency manager is loaded by including the base.js file:
Another file, HelloWorld-dependencies.js, tells the dependency manager which classes from the project are needed, and the order that they should be loaded:
In the , another script block instantiates the HelloWorld class. This will start the application.
HTML for a release build
Create a file named release.html at the root of the project. This time, the markup will reference one JavaScript file in the js-release folder:
Hello World Release Build
The asjsc transpiler produced a file named HelloWorld.js that contains the combined and minified JavaScript from every ActionScript class in the project. The dependency management from the Closure library is not needed for a release build. HelloWorld.js contains everything that the application requires to run.
Run the application
Open up debug.html or release.html in a web browser. You should see something like this:

Press the button, and the alert will be displayed:

What's Next?
This is just a simple example, but it gives you a glimpse of how developing for web browsers without a plug-in doesn't need to be a step backwards. Keep using ActionScript. It increases your productivity. It helps you build larger and more ambitious projects. Embrace the web on your own terms.
In future tutorials, we'll learn how to use JavaScript libraries like Pixi.js and CreateJS in ActionScript, and we'll see how Apache FlexJS can be used with IDEs like FDT, IntelliJ IDEA, and Flash Builder.